Save Time Using Pinecrow’s (Free) HTML Source Code Builder
In today’s world of marketing, HTML email invitations and newsletters play an important role in connecting organizations with their customers and understanding their thoughts and opinions.
HTML email invitations and newsletters allow you to send rich, personalized, and formatted content that visually appeal to readers. A well-formatted email template uses various elements such as headers, footers, body, table columns, graphics, links, etc, which yields better output compared to a plain text newsletter. Using an HTML email template helps improve customer experience and response rates dramatically. Using a plain text email template yields low response rates and does not return great customer experience. Many survey hosting platforms offer an option to send plain text email templates or allow uploading an HTML email template, that requires HTML coding skills to create.
Most of the time, marketers or market researchers are asked to build an email invitation from scratch or upload an existing invitation in HTML format in the email marketing tool (or provide the invitation to the email deployment team). While there are several advantages in creating and using HTML email templates, it's still a time consuming task to create one from scratch, which requires HTML coding skills and is not something where market researchers want to spend on decoding HTML errors.
Pinecrow understands this pain that market researchers go through, when they are already on a strict timeline and are asked to provide a newsletter in HTML source format. Hence, Pinecrow has built a free DIY HTML Builder to assist market researchers generate their email invitations and newsletters in HTML format; saving time, adding value, reducing errors in code, improving multi-device accessibility, and avoiding external dependencies.
Using Pinecrow's DIY HTML source code builder, you can:
- Create email invitations from scratch
- Create email invitations from sample templates
- Copy an existing email invitation and edit the content
You can access Pinecrow’s free HTML source code builder from:
- Website - Home page | Resources | HTML Builder
- Pinecrow App- Home | Menu | HTML Builder
Let’s see how we could use Pinecrow’s free HTML source code builder in each use case.
Use case #1: Create email invitations from scratch
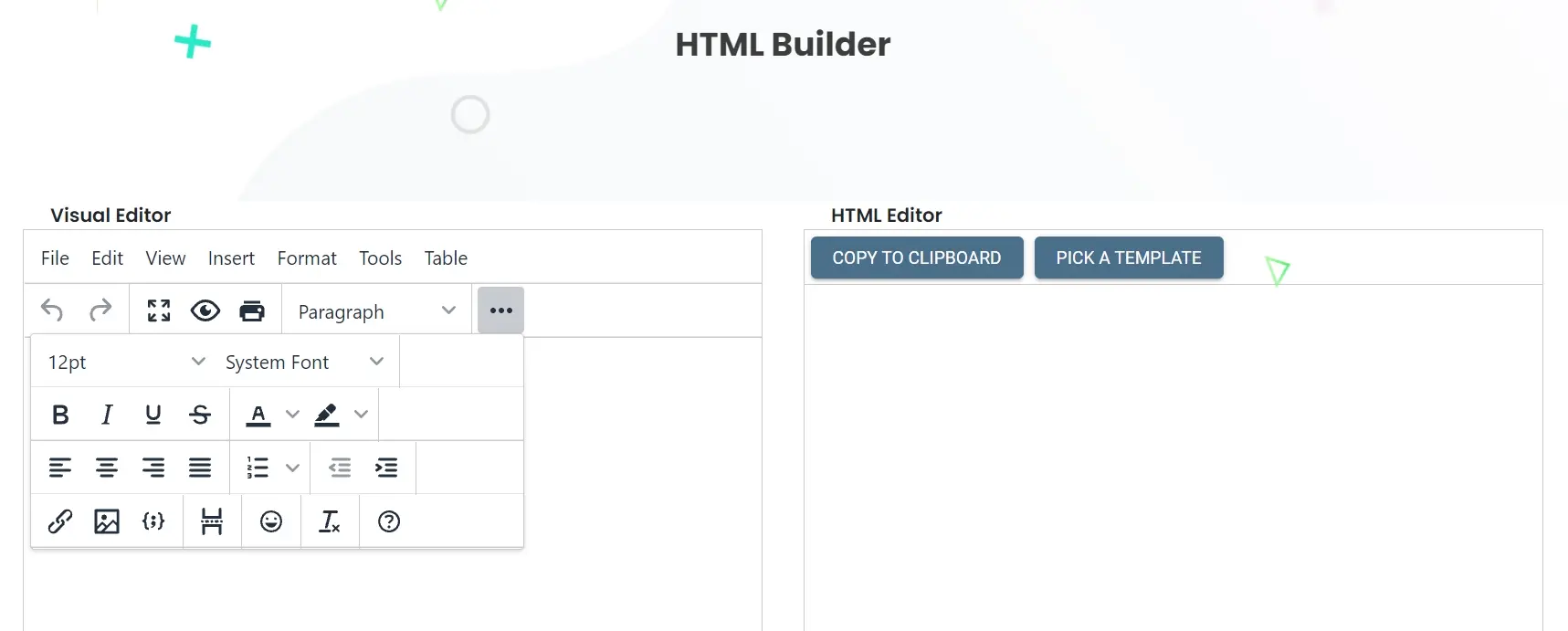
- Access the HTML Builder page from the website or Pinecrow app.
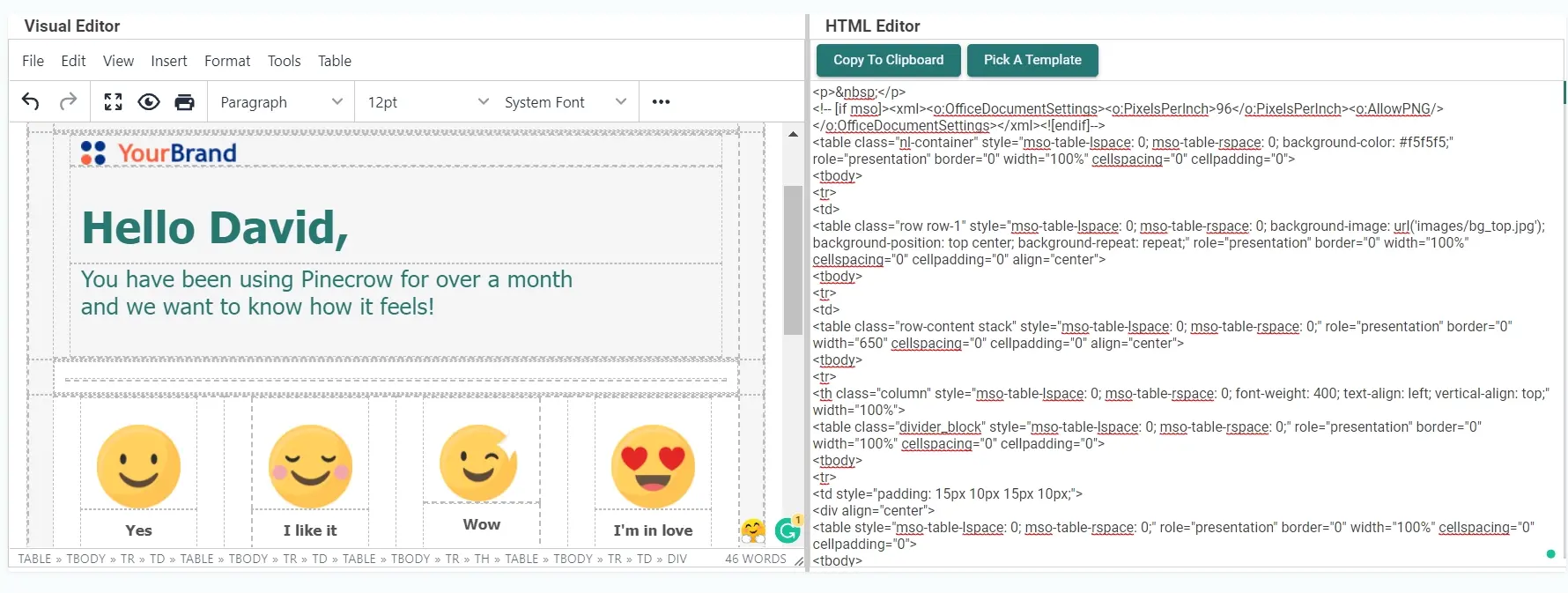
- In the Visual Editor pane, start typing your email invitation or newsletter.
Tip: Use the menu options or the icons to format your content to include graphics, tables, emojis, and more.
- Once you have completed your draft email invitation/newsletter, click View | Preview to validate your content.
- After validating your content, from the HTML Editor pane, click COPY TO CLIPBOARD. You can now upload the HTML code to your email marketing tool or send it to your email deployment team.

Use case #2: Create from Pinecrow’s sample template
- Access the HTML Builder page from the website or Pinecrow app.
- From the HTML Editor pane, click PICK A TEMPLATE.
- From the Email Templates dialog box, select any sample template and click Apply.
- In the Visual Editor pane, start editing your email invitation or newsletter.
Tip: Use the menu options or the icons to format your content to include graphics, tables, emojis, and more.
- Once you have completed your draft email invitation/newsletter, click View | Preview to validate your content.
- After validating your content, from the HTML Editor pane, click COPY TO CLIPBOARD. You can now upload the HTML code to your email marketing tool or send it to your email deployment team.

Use case #3: Create from an existing email template
- Access the HTML Builder page from the website or Pinecrow app.
- Open an existing email invitation/newsletter, select all the content (Ctrl+A) and copy (Ctrl+C) it to the clipboard.
- In the Visual Editor pane, paste (Ctrl+V) the copied email invitation or newsletter.
Tip: Use the menu options or the icons to format your content to include graphics, tables, emojis, and more.
- Once you have completed your draft email invitation/newsletter, click View | Preview to validate your content.
- After validating your content, from the HTML Editor pane, click COPY TO CLIPBOARD. You can now upload the HTML code to your email marketing tool or send it to your email deployment team.
To know more about how Pinecrow can help you in the market research operations, schedule a demo here.